漫画講座
ここは、redが漫画の描き方を解説するコーナーです。
とくに変わり映えしたものは載ってませんが、私のメモ帳代わりに置いておきます。

初めての方は、aboutをご覧ください
ここは、redが漫画の描き方を解説するコーナーです。
とくに変わり映えしたものは載ってませんが、私のメモ帳代わりに置いておきます。
多分このページを見てくれている方は漫画が描きたいのでしょう。
漫画を描くのはいいぞ。やっぱり、ぱっと見のビジュアルで魅せられながら、ストーリーも見せられる。
物語を作るうえで、やっぱりかなりわかりやすい媒体の一つだと感じます。私は。
でも、漫画を描くってどうすればいいかわからないとかあると思います。
今回は、デジタルで作画する人をメインに、漫画の描き方を説明したいと思います。
ちょっと長くなりますが、お付き合いいただけると幸いです。
漫画を作るには、どういう工程を踏むか簡単に説明したいと思います。
漫画を描くうえで、まずどんな話を描きたいか考える段階です。
ネタ出しの段階も含めて説明していこうと思います。
漫画の設計図になるものです。
ここで、下書きの時にどんな構図にしようか、セリフはどんなものにしようか。
そういう下書きの下書きみたいなものを作ります。
漫画の下書きです。
ここまでくれば、絵を描いたことがある人にとっては、ある程度想像がつきやすいんじゃないでしょうか。
漫画の本書きです。
実際に読者が目にするものをここから描き始めていきます。
ペン入れしただけでもそれっぽいですが、ベタやトーンなどを入れていく工程です。
漫画に色を付ける工程だと思ってくれればいいです。
今回は仕上げに含めますが、写植(文字を入れる作業)もここで行います。
プロットは、とりあえずネタを出すところから始まります。
一番理想なのは、普段からネタ帳を持ち歩いたり、スマホのメモ帳機能にネタをまとめておくことです。
……今から漫画を描きたい方には、とりあえず、これをまずはお勧めします。
まずはネタをとにかくメモする。思いついたらすぐメモできる環境を整える。
それが、ネタ切れを起こしづらく、一番いい方法です。
使うものは何でもいいです。百均とかのノートでもいいし、スマホのメモ帳でも何でもいいです。
私はandroidの民なので、google keepというサービスを使っていました(メモを取る習慣がなくて使われてません)
とにかく、気軽にメモを残せるという状況を作るのが一番大事です。
というわけで、ネタ帳を用意してネタを描けない民に向けてのネタ出しの方法をちょっと紹介します。
私が一番良くやる方法です。
もうとにかく「今からネタを出すぞ!」って頭にする。
で、その場で思いついたものを片っ端からメモしていく。
普段のネタ出しを普段しない分ここで一気にやっちゃおうってやつです。
これに関しては、ネタ出しについて調べてた時に見かけた方法なので、ぜひグーグルで「漫画 ネタ出し」とかでググって詳しい方法は探していただきたい。
それはそれとして、とにかく頭に浮かんだワードを1Pの頭にメモしては次のページに行く。
続きが思いつきそうならそこの下に続きを書いていく。
というのを繰り返して、一日でノートを1冊埋める方法です。
これは、私は本当に何も思い浮かばないときに使います。
ノートは百均で売ってるものでいいです。使い捨てなので。
とにかくネタを数うちゃ当たるの精神で出しまくる方法です。
……と、こうやって、漫画のネタ出しをしていきます。
プロットの描き方に正解は多分ないです。
自分が物語を書きやすいように書いていけば大丈夫です。
例で出すなら、例えばセリフをたくさん羅列する。
半分小説のように、情景を描写しながら物語の骨組みを固めていく。
絵をたくさんかいて、このシーンを使いたいとかをネームに組み込んでいく(これ私あんまりやったことない)
……などです。
文字で考える場合は、ワードみたいなアプリに直接書き込んでいくと楽です。ネタを先に上に書いておいて、それをながらプロットを書く的な。
絵をたくさんかいて考えるタイプの場合ですと、クロッキー帳とか、A4コピー用紙とか、色々使えるものはあると思いますが、
個人的なおすすめは名刺サイズのメモ帳(百均に束で売ってます)と、A4の名刺ケースです。
これの利点は、メモ帳に思い付いたシーンを描いた後、それを名刺ケース内で入れ替えたりしながら構成を考えられる点です。
こんな感じで、プロットは描かれていきます。
……って言っちゃうと、なんか投げやりですね。
でも聞いてほしい。本当はアナログの原稿の話がしたい。
ただ先日VRChatでしゃべってて、「Gペンとかデジタルソフトで初めて見た」って層があまりにも多くて……
そうか、もうこの世界(主語デカすぎ)ではアナログのペンを取る前にデジタルのペンを取るんだ……
それも多分PCに液タブとかじゃないんだ……iPadとかなんだ……
と、なぜか一人切なくなりました。
あと純粋に私がもう完全にデジタルに移行してしまったせいです。あーあ
あ、私は普段ペン入れはデフォルトで入ってる「リアルGペン」をサイズ1.7mmで使ってます。
えっ……サイズ1.7mm……?(自分でびっくりする音)
あ、ちなみにクリスタはサイズの単位をpxとmmで変更できて、私はそこを変更してます。
なので、px的には多分だいぶ大きいです。
あとは、クリスタのオートアクションでトーンレイヤー自動生成を配布してくださっている方がいるので、ありがたくそのオートアクションを利用させていただいてます。
感謝。
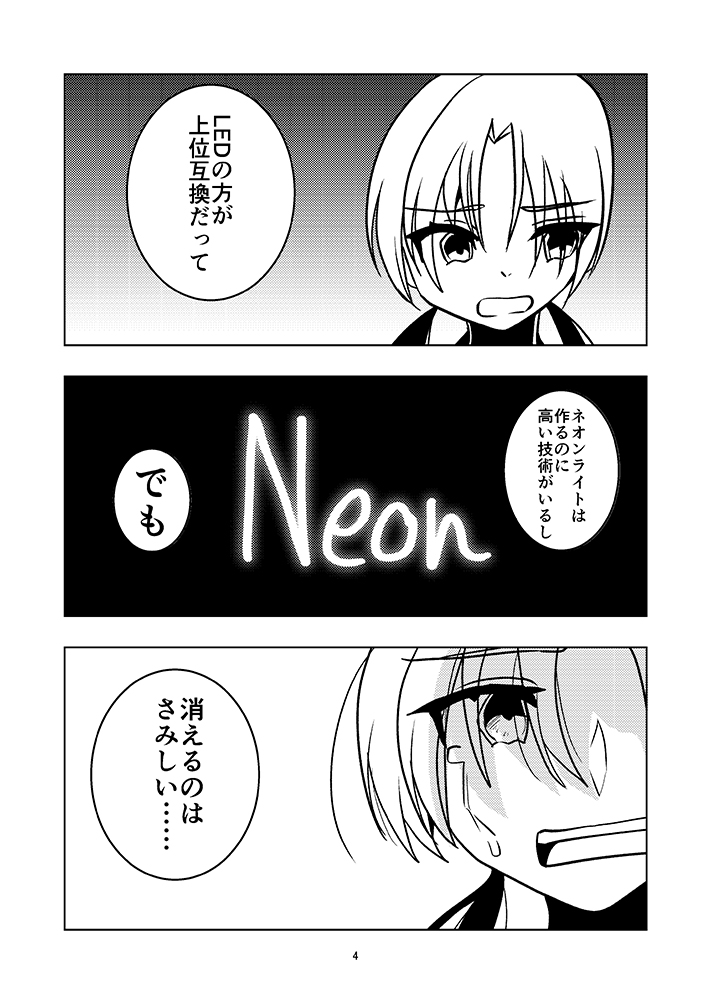
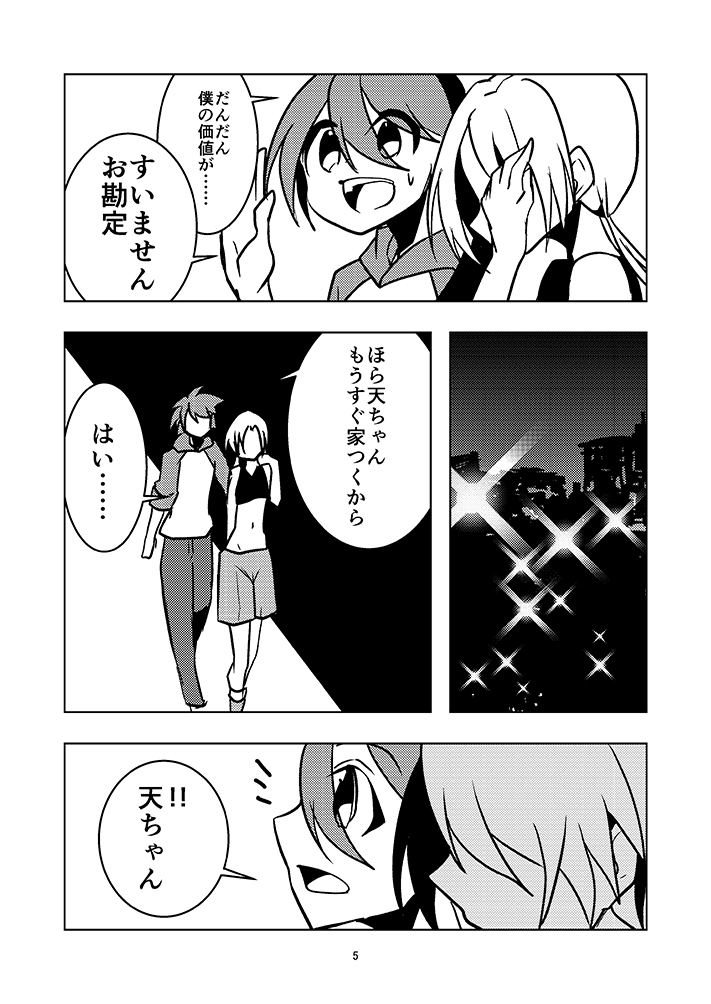
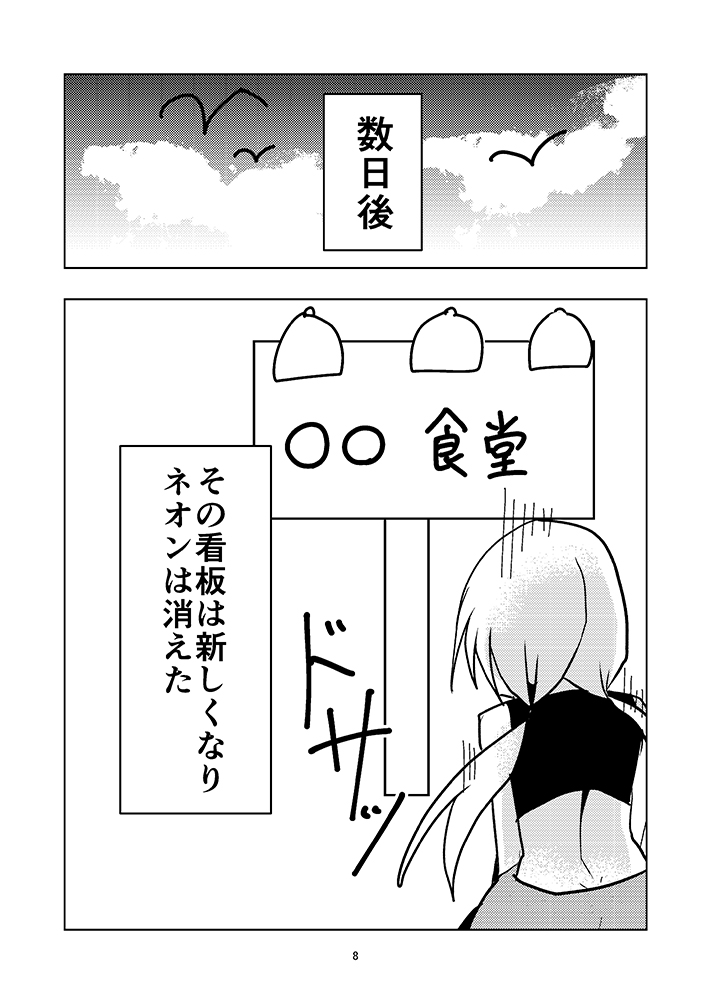
まずは、今回書く漫画の完成形を見てみましょう。次の8P漫画を描きます。








……いかがでしょうか。今回は、それほどネタが込み合ってないので、漫画としてはあんまりコマ割りに凝ってない漫画になってます。
1過程ずつ説明していきます。
まずはプロットを書きました。最初にアナログなノートでどんなネタを描こうか考えてます。
今回はチーム希ガスプロジェクトの漫画を描きたかった&天ちゃん書きたかったことから、希ガスの中でNeとHeをピックアップしました。
テーマとかは決めませんが(私の漫画にテーマのある漫画ある?)、ここで「何を伝えたいか」は決めたほうがいいです。
例えば「このキャラのこういうところがかわいい!」くらいのものでいいです。
伝えたいことはわざわざ高尚な理由はないので、そういう簡単なものでいいです。
今回私が描いたプロットは次のものです。

これはグーグルドキュメントで描いてます。スマホからも編集できるので、外出先でもプロットを練ることができます。
ここで私が決めたのは、「P数」「キャラ」「話の一番見せたいところ(とオチ)」の3つです。
ネタに関しては、いっぱい考えて、そこから引き算をしていく方が楽です。
あれもこれも……って詰め込みすぎには気を付けましょう。
私が8P程度の漫画を描くときによくやるのは、「メインの(一番大きい見せ場)場面を1個用意する」です。
起承転結でいうところの、転にあたる部分を特に考えます。今回だと「最近はどこにもネオンがないけど家の近所でネオンがみつかる」ですね。
この部分をみせるために、ほかの部分を構成していきます。
そこに至るにはどういう話を作るか、小さいエピソードをここでちょっと考えます。
今回なら「ネオンがないと嘆く」というエピソードを入れます。
こうすることで、ない→あった→なくなったのながれを作ることができます。
私はあんまりストーリー作りがうまくないのであれですが、転→結→起→承と考えることが多いです。
ストーリーが決まったらネームを切っていきます。
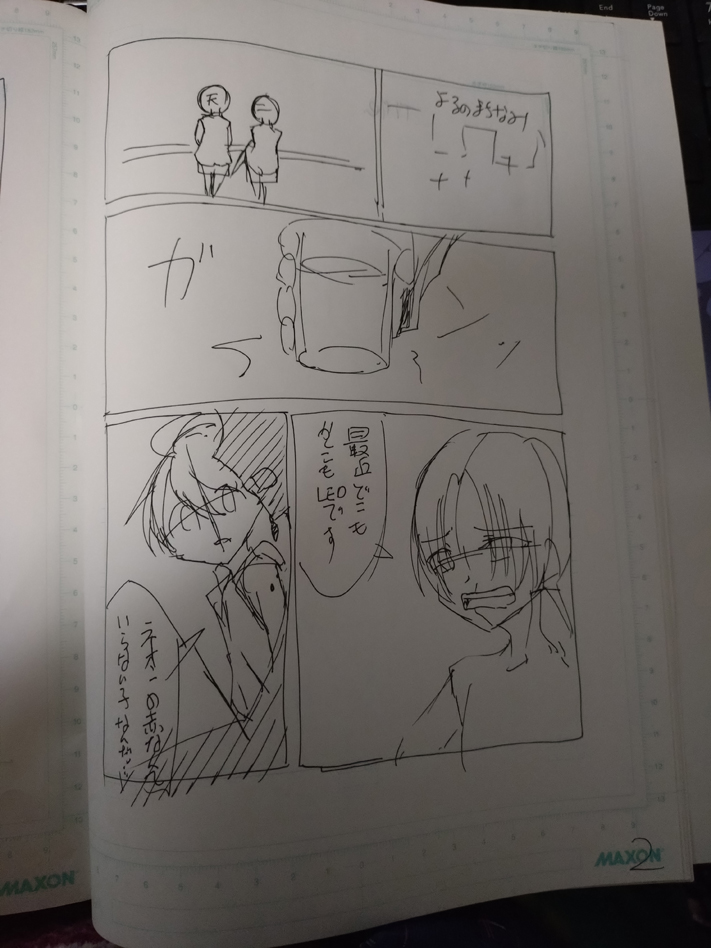
今回の漫画では、2P目を参考に話をしていきます。

これが私のネームです。
私はネームノートを使ってますが、A4コピー用紙を半分に折りたたんで書くとかでもいいです。
ポイントは、ページの向きに気を付ける(右綴じ、左側のページから始めること)ことと、その時紙の中央に当たる部分はノドといって読みにくくなるのでそこに重要なものが来ないようにすることです。
ここで大まかには絵の構図やらセリフの内容なんかは決めてしまいます。
作画中に面倒になって絵の構図を変えることはよくありますが……
あと、初心者のうちは、ネームは鉛筆で書いて書き直しできるようにした方がいいです。
私はボールペンで描いてますが……
セリフはここで確定させた方がいいです!
コマ割りとかもここで決めます。
一番頭を使う作業なので、割としんどいです。

ここまでくれば、絵を描いたことある人ならある程度想像つくと思います。
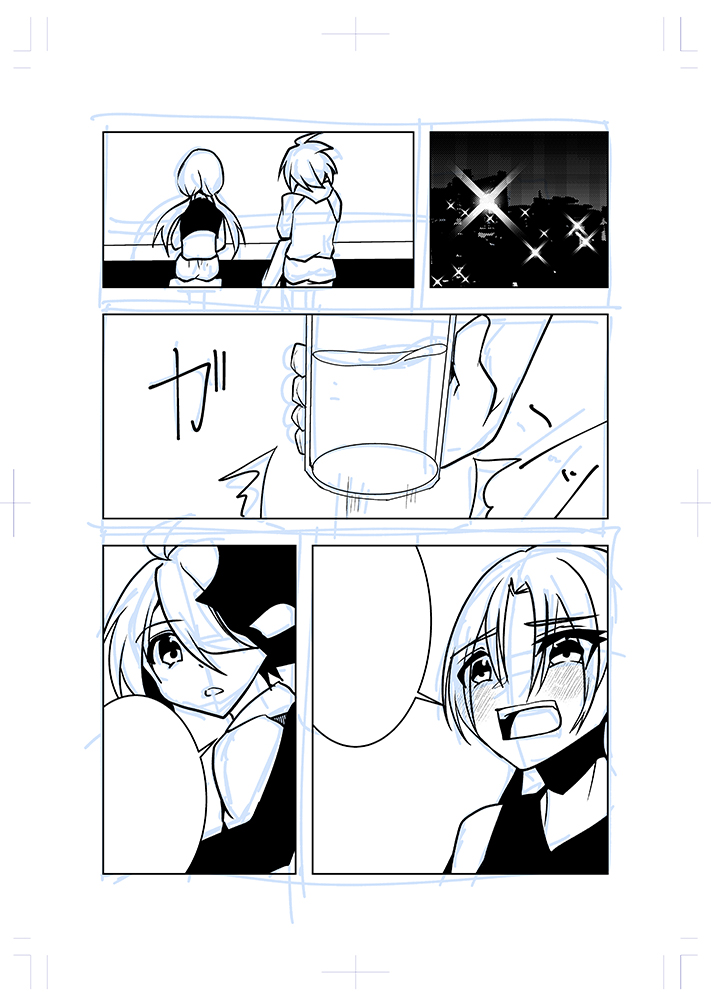
ペン入れ前の下書きをします。
デジタルのいいところは、アナログでネームを書かずにネーム兼下書きの形で下書きを書けることです。
これは個人差があるんですけど、私は結構引いた状態(画面に1P全部映ってる状態)で下書きを書くことが多いです。
これは、全体を見渡しながら絵が描けるのがメリットです。
本当なら、この後拡大して細かい下書きをしたほうが絶対いいんですけど、私はこのままぺんいれをします。

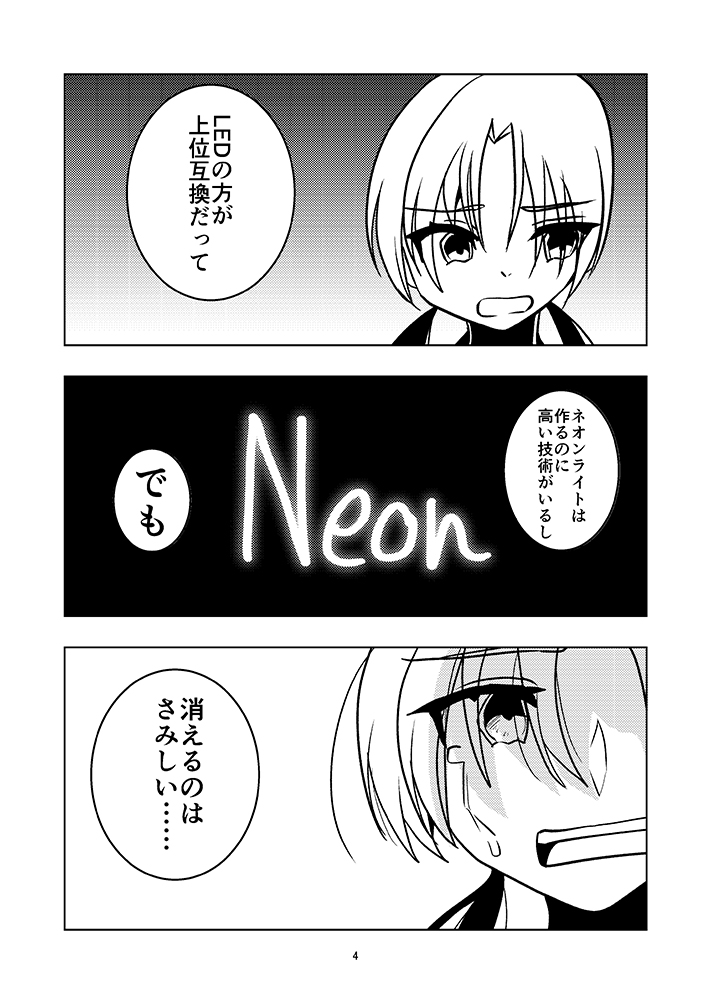
説明不要ですね。ペンを入れて、読者が見る線を書いていきます。
コツとしては、線の強弱を意識するといい感じになります。

あとは、トーンを貼ったりべたをぬったりして完成です!
これを8P分すれば完成です!
……メイキングは、こんな感じですがどうでしょうか?
もうちょっと丁寧にやったほうがいいのはわかりつつ、私は結構このやり方を取ってるパターンが多いです。
さて、これだけの過程ができればあなたも漫画が描ける!
以下に、漫画を描くときにちょっとできるコツみたいなものを書いていきます。
漫画を描こうと思って一番迷うのはコマワリじゃないでしょうか?
私は、意外と迷わず描いてます。
私が特殊ケースなんですけど、脳内コマ割りテトリスって呼んでるんですけど、漫画のコマが2~3コマ単位で脳内に映像で降りてきて、それを組み合わせてコマ割りをしています。
でもこれはかなりの特殊ケースなので、汎用的に使える方法をお伝えします。
それは3分割法と呼ばれる方法です。

上の漫画ではコマは縦に3分割されてますよね。
これが3分割法です。
これを基本形に、縦に割ることで、新しいコマ割りを生み出すと、比較的読みやすいページが生み出せます。
この縦幅を変えたり、縦に割る位置を買えるだけで無数のコマ割りが生み出せます!
さて、でもちょっとしたコツはいくつかあります。
・縦に割るときにそういう意図がない(左右の比較とか)のならばできる限り縦の線はつなげない
・タチキリ(画面外にはみ出す絵)はノドの方にはかからないようにする
・たまには縦長なコマも入れてみる
みたいな感じでしょうか。
1つ目の縦の線をつなげないのは、読者の視線が縦に動いていいのか横に動いていいのか迷わないようにする効果があります。
2つ目は単純に読みやすさのためです。
3つ目は、緩急であったり、マンネリ化を防ぐためです。
あと、3分割だけが正義かといわれるとそうじゃなくて、4分割や2分割もたまに入れると、画面の緩急につながります。
このコマ割りはどちらかというと少年漫画向きです。
もっというなら、割と年齢の低め向きのコマ割りというか。
読みやすいというメリットがある分、結構退屈なコマ割りでもあったりします。
少女漫画や、青年漫画だともっと複雑なコマワリを使ってるパターンが多い気がします。
ただ、単純に読みやすさって部分はあるので、一つテクニックとして覚えてもいいと思います。
これはあんまり大作には向かないテクニックなんですけど、8P程度の漫画って登場人物が2人とか、サブキャラ+数名程度が限度なんですよ。
その際意識したいのは、キャラの色の濃さ。
簡単に言えば、「白っぽいキャラ」と「黒っぽいキャラ」を組み合わせるといいよって話。
今回はトーン髪と白髪(ほぼ顔漫画なので)と、パッと見た瞬間に色でそのキャラとわかるっていうのは割と大事だと思います。
なので、例えば白髪と黒髪の組み合わせだったり、衣装も全体的に白っぽいのか、黒っぽいのか(制服とかは別ですよ)とかは、軽く考えてもいいと思います。
黒の割合をちょっと変えてあげることで、遠目でもキャラの判別がつきやすいです。
これは本当に小ネタになるんですけど、漫画上の画面の視線誘導という考え方があります。
画面の物体の位置だったり、あとは基本人間ってセリフを読んでるので、吹き出しの位置や大きさ、その並びで読んでるときにその間に見せたいものを描いてあげるとか。
そういう構図的な考え方です。
これを意図しないままやると、頑張って描いた部分がどうしても読んでて目に入らないってこともあります。
これの対策なんですけど、ネームを描いたあと、一日寝かしておいて、そのあと赤線で自分はどういう視線で漫画を読んでるか線を引いてみることです。
読者視点で漫画を読んでみるというか。
意外と、セリフからセリフへの流れしか読んでないとか、色々発見あると思います。
これはデジタルツールの使い方の話になるんですけど、漫画はグレースケールか白黒2階調で描くことが多いです。
私は白黒2階調派なんですけど、そういうときぼかしがつかえない!
そういう時は、ぼかしたいレイヤーを一回グレースケールにして、ぼかした後トーン化するといいです。
いかがでしょうか。まだ描き切れてないけど私のなかにある知識があったら、思いついたときに追記します。
これを読んで、漫画を描いてみたい!とおもう方がいると嬉しいです。
みんな!漫画書こうぜ!!
それでは、redでした!